Решил начать свой блог с поста о Firefox. Если вы не знаете, что это, сейчас я вам расскажу. Если знаете, может быть, вам будут полезны те опции, о которых я напишу ниже.
Почему Firefox ?
Итак, Firefox — это броузер. Очень надежный, стабильный, безопасный. Для меня он лучше, чем Internet Explorer (далее IE). Не понимаю, как еще 60% людей юзают это убожество, называемое Internet Explorer. Наверное, от незнания, или они просто не задумывались, что броузер можно сменить и их жизнь в интернете облегчится.
Для начала напишу преимушества, которые я вижу в Firefox перед IE.
- Безопасность. Это главный козырь. Например, любой сайт в интернете, если у вас включен JavaScript, в IE может прочитать содержимое Clipboard. Уже это много говорит о чем. Правда, в последних версиях IE (вроде в IE 7.0) появляется предупреждение, но далеко не у всех стоит IE 7, так как он обновляется только на лицензионных Windows. В Firefox чтобы прочитать Clipboard, нужно сделать нетривиальные вещи. И, благодаря специальным кнопкам в диалогах, которые не активны некоторое время, вы не разрешите это сделать, даже если по привычке будете кликать кнопки или жать Enter (пояснение: Firefox везде, где это нужно, спрашивает вас с помощью кнопок, нажать на которые можно не сразу, а через некоторое время. Это предохраняет вас от необдуманных решений или от привычек давить выскакивающие кнопки)
- Firefox совместим куда лучше со стандартами CSS, XML, чем IE. Если вы не программист, это для вас не очень важно. А если вы разрабатываете сайты, это значит, что делая сайты под Firefox, вы можете полагаться только на стандартную документацию W3C, а не на доки Microsoft.
- Огромный плюс — это большое количество плагинов под Firefox. Я использую очень много плагинов у себя и расскажу вам в дальнейшем о них. Голый, новоустановленный Firefox, не так хорош, как затюнингованный Firefox. Но если вы его поднастроите под себя, вы будете чувствовать себя очень комфортно. IE в этом плане отдыхает…
- Обновления под Firefox выходят так часто, как появляются дырки. А чтобы запатчить IE, вам надо ждать официальных публикаций Microsoft, которые не выходят так часто.
- Ну и много других мелких полезностей, таких как — раскраска кода HTML страницы при просмотре, много полезных горячих клавиш, и другое.
Где взять ?
Итак, я вам очень рекомендую поставить Firefox. Взять его можно здесь (версия 3.0.14, русская). Рекомендую поставить 3.0.14, так как новая версия 3.5 вышла недавно, и немного сыровата. Хотя, если хотите, поставьте 3.5 (загрузить ее можно отсюда), там должен работать гораздо быстрее JavaScript. Вообще, если вы хотите найти любые версии под любую ОС, то вам сюда.
Итак, скачиваем EXE файл, ставим. Сейчас я вам расскажу о некоторых настройках. К сожалению для вас, если вы любите русскоязычные программы, мои примеры на английском языке. Но вы без труда догадаетесь, где какие опции в русскоязычном Firefox.
Как настроить ?
Вот основные опции, которые я рекомендаю вам поставить или изменить:
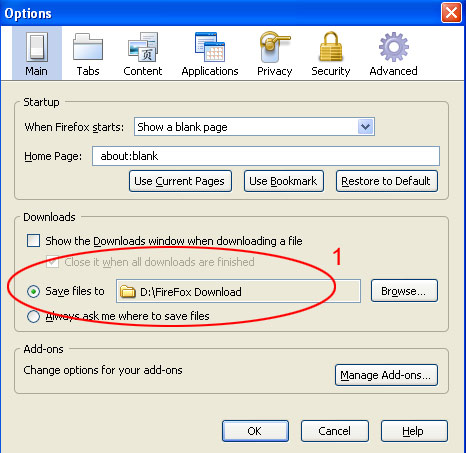
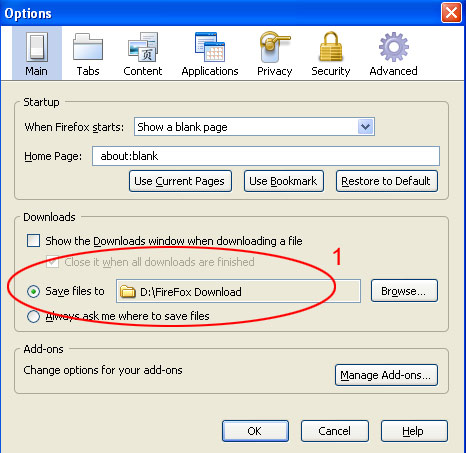
 Опция 1 — куда сохранять файлы, когда вы будете загружать их из сети. Рекомендую сделать отдельную папочку на диске, и прописать здесь путь для сохранения. Это для порядка…
Опция 1 — куда сохранять файлы, когда вы будете загружать их из сети. Рекомендую сделать отдельную папочку на диске, и прописать здесь путь для сохранения. Это для порядка…
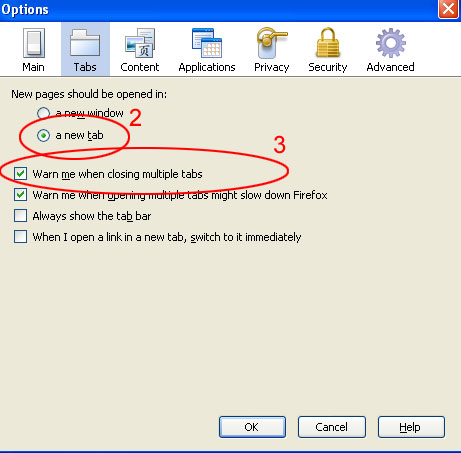
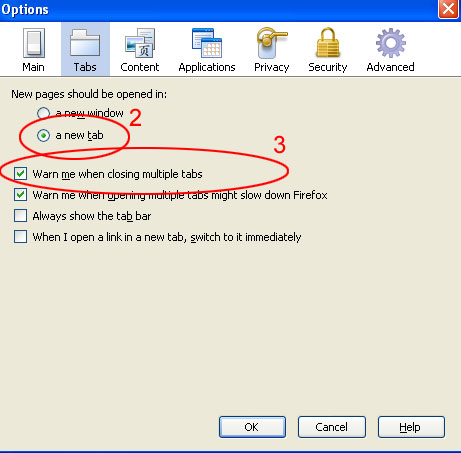
 Опция 2 — открывать ссылки в новом табе. Когда вы кликаете по ссылке, и автор страницы хочет открыть ее в новом окне, то у вас она будет открываться в этом же, но в новом табе. Вообще, табы очень удобная вещь. О них чуть ниже.
Опция 2 — открывать ссылки в новом табе. Когда вы кликаете по ссылке, и автор страницы хочет открыть ее в новом окне, то у вас она будет открываться в этом же, но в новом табе. Вообще, табы очень удобная вещь. О них чуть ниже.
Опция 3 — если стоит галочка, и вы, имея несколько открытых страниц в разных табах, вдруг кликните его закрыть, то Firefox предупредит вас, и предложит сохранить адреса табов, чтобы при следующем запуске открыть их вновь. Очень удобно от случайных действий закрытия броузера или от нажатия Alt+F4.
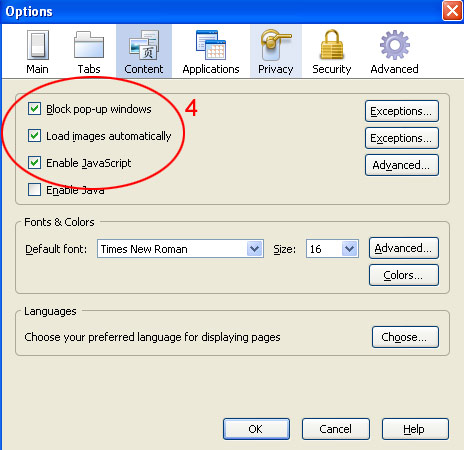
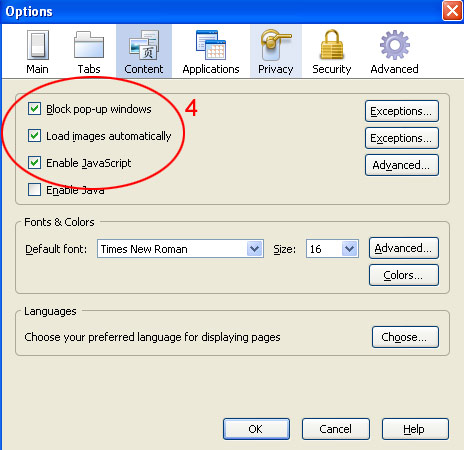
 Опции 4 — настраивают поведение броузера от всплывающих окон, загрузок картинок и JavaScript. Вообще, если у вас включена Java опция (на моем примере она отключена) — отключите ее. Java используется крайне редко и она довольно не безопасна. Обычно ее используют в банковских приложениях и в интернет-банках.
Опции 4 — настраивают поведение броузера от всплывающих окон, загрузок картинок и JavaScript. Вообще, если у вас включена Java опция (на моем примере она отключена) — отключите ее. Java используется крайне редко и она довольно не безопасна. Обычно ее используют в банковских приложениях и в интернет-банках.
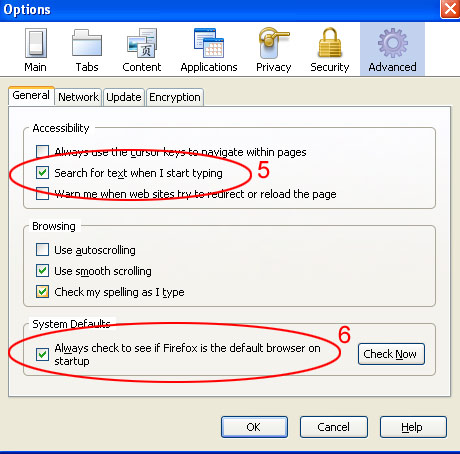
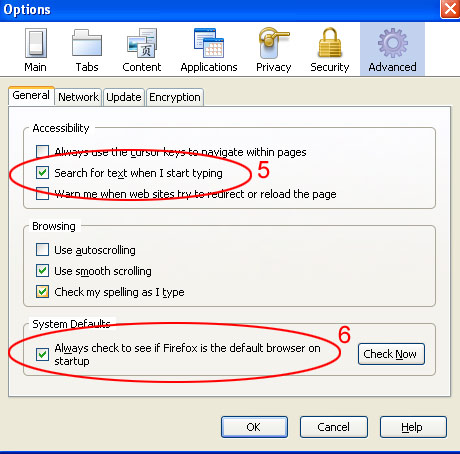
 Опция 5 — включите ее, она очень удобна. Когда вы будете на любой странице набирать что либо на клавиатуре, у вас автоматически включится поиск с набранными словами. Часто, быстрее бывает что либо набрать и найти, чем искать глазами на странице.
Опция 5 — включите ее, она очень удобна. Когда вы будете на любой странице набирать что либо на клавиатуре, у вас автоматически включится поиск с набранными словами. Часто, быстрее бывает что либо набрать и найти, чем искать глазами на странице.
Опция 6 — проверять броузер, чтобы он был по умолчанию. Если вам понравится Firefox, поставьте эту опцию. Я рекомендую сделать вам Firefox броузером по умолчанию. Не переживайте, если вы будете думать, что из-за этого часть приложений в вашей операционной системе может работать не так, как надо.
В следующей статье я напишу о «горячих клавишах», которые ускорят вашу работу в интернет.
О табах (Tabs)
Теперь немного о табах. Раньше я думал, что табы — неудобная штука. Но когда стал их использовать, оказалось, что это вещъ 🙂 При работе у вас только одно окно Firefox, а когда вы открываете страницы, они открываются в этом же окне, но в другом табе. Раньше меня конфузило только одно — в каком порядка табы открываются и в каком закрываются и где я остаюсь после закрытия. Чтобы вам понять это, просто запомните, что все новые табы открываются в конце справа от остальных. Когда вы таб закрываете, все табы справа сдвигаются на один там влево и вы оказываетесь в табе, который был справа от закрываемого. Вот и все. Но это неудобно, на самом деле. Тот кто привык к Windows переключениям между задач, будут вначале сконфужены. Там при закрытии программы пользователь возвращается к предудущей задаче. Но это легко решается — плагином Ctrl-Tab. Если вы его ставите, порядок работы с табами меняется — нажимая Ctrl+Tab, вы возвращаетесь к табу, с которым работали до текущего. Без этого плагина вы просто перемещаетесь на один таб вправо.
Горячие клавиши для Табов
Вот простые клавиши, которые будут работать с табами из Firefox. Запомните их, и вы облегчите себе работу.
Ctrl+PageUp — переместится на один таб влево, а если текущий — первый, то вы перемещаетесь на самый последний;
Ctrl+PageDown — переместиться на таб вправо, если текущий последний — то перейдете на первый;
Ctrl+1 — — перейти на самый первый таб (самый левый);
Ctrl+2..8 — перейти на второй и т.д.. до 8-ого;
Ctrl+9 — переход на самый последний таб из всех, самый правый;
Ctrl+T — открыть новый таб, и сразу на него переключиться. Удобно, когда хотите набрать новый адрес сайта, не закрывая текущую страницу;
Ctrl + W — закрыть текущий таб. После закрытия вы возвращаетесь либо в тот таб, что был справа, либо в самый последний по времени использования (зависит от ситуаций, сами поймете, где и как, из опыта);
Ctrl + Shift + T — очень полезные клавиши. Если вы случайно мышкой или Ctrl + W закрыли таб, то чтобы его открыть, нажмите эти три клавиши. Повторное нажатие открывает предпоследний закрытый таб и так далее…;
Ctrl + Клик по ссылке — открытие страницы по ссылке в фоновом режиме в новом табе;
Клик колесиком мышки — аналогично, как и Ctrl+Клик
Еще парочка клавиш, но которые редко используются, но тоже удобны иногда:
Shift+Ctrl+клик мышкой по ссылке — открыть страницу по ссылке и сразу на нее переключиться. Когда вы закроете таб (Ctrl+W), то вы вернетесь в то окно, где была ссылка;
Alt+клик по ссылке — вместо того, чтобы открыть ссылку, Firefox скачивает ее содержимое и сохраняет вас на диске (см. опцию 1)
Не связанные с табами, но не менее полезные:
Ctrl + ‘+’ или Ctrl + крутить колесиком мышки от себя — увеличение масштаба страницы для просмотра;
Ctrl + ‘-‘ или Ctrl + крутить колесиком мышки на себя — уменьшение масштаба страницы для просмотра;
Ctrl + 0 (здесь не буква, а цифра ноль) — вернуть масштаб страницы в исходное положение. Масштабы запоминаются для каждого сайта и Firefox помнит о них даже после перезапуска;
Ctrl + N — открыть новое окно Firefox (не таб).
Лично из моего опыта, удобнее сёрфить именно используя клик колесиком мышки — вы смотрите страницу, если хотите открыть ссылку — можете кликнуть по ней, а сами дальше продолжать читать ее, пока та открывается в фоновом режиме. Как только хотите перейти к той странице, можете нажать Ctrl+Tab (если у вас стоит Ctrl-Tab addon), либо нажать Ctrl+9 — и вы перейдете на последний таб, то есть на тот, что последний открытый.
Заключение
Кстати, тем кто использует систему Webmoney (система электронных денег), могу сказать, что сейчас Webmoney адаптировал все свои онлайн сервисы под любой броузер. Вам не надо более привязываться к IE для работы с этой системой платежей. Так что это еще один повод перейти на Firefox 🙂





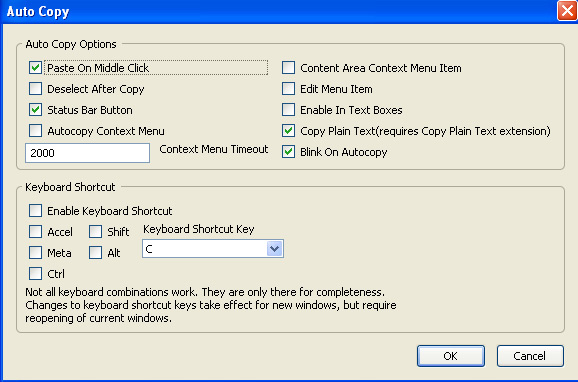
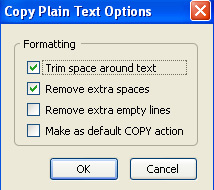
 Делаем, как на примере — обрезать лишние пробелы в начале и в конце текста и лишние пробелы внутри текста. Теперь, Auto Copy будет обращаться к Copy Plain Text, а тот в свою очередь будет нам давать чистый текст, который обычно и восстребован. Если хотите скопировать старым способом, просто жмите Ctrl + C
Делаем, как на примере — обрезать лишние пробелы в начале и в конце текста и лишние пробелы внутри текста. Теперь, Auto Copy будет обращаться к Copy Plain Text, а тот в свою очередь будет нам давать чистый текст, который обычно и восстребован. Если хотите скопировать старым способом, просто жмите Ctrl + C
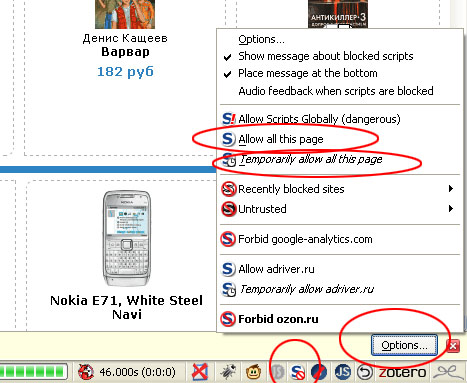
 NoScript появляется в Firefox в виде желтой полоски внизу окна броузера. Там сообщается, что на сайте есть скрипты. Также в полоске есть кнопка. Кликнув ее, вы можете выбрать: «временно разрешить все на этой странице», «постоянно разрешить …» и т.п.. Если вы разрешаете «… все на этой странице …», то вы разрешаете исполнять все скрипты, даже не только с этого домена сайта, но и с других, на которые ссылается эта страница.
NoScript появляется в Firefox в виде желтой полоски внизу окна броузера. Там сообщается, что на сайте есть скрипты. Также в полоске есть кнопка. Кликнув ее, вы можете выбрать: «временно разрешить все на этой странице», «постоянно разрешить …» и т.п.. Если вы разрешаете «… все на этой странице …», то вы разрешаете исполнять все скрипты, даже не только с этого домена сайта, но и с других, на которые ссылается эта страница. Опция 1 — куда сохранять файлы, когда вы будете загружать их из сети. Рекомендую сделать отдельную папочку на диске, и прописать здесь путь для сохранения. Это для порядка…
Опция 1 — куда сохранять файлы, когда вы будете загружать их из сети. Рекомендую сделать отдельную папочку на диске, и прописать здесь путь для сохранения. Это для порядка… Опция 2 — открывать ссылки в новом табе. Когда вы кликаете по ссылке, и автор страницы хочет открыть ее в новом окне, то у вас она будет открываться в этом же, но в новом табе. Вообще, табы очень удобная вещь. О них чуть ниже.
Опция 2 — открывать ссылки в новом табе. Когда вы кликаете по ссылке, и автор страницы хочет открыть ее в новом окне, то у вас она будет открываться в этом же, но в новом табе. Вообще, табы очень удобная вещь. О них чуть ниже. Опции 4 — настраивают поведение броузера от всплывающих окон, загрузок картинок и JavaScript. Вообще, если у вас включена Java опция (на моем примере она отключена) — отключите ее. Java используется крайне редко и она довольно не безопасна. Обычно ее используют в банковских приложениях и в интернет-банках.
Опции 4 — настраивают поведение броузера от всплывающих окон, загрузок картинок и JavaScript. Вообще, если у вас включена Java опция (на моем примере она отключена) — отключите ее. Java используется крайне редко и она довольно не безопасна. Обычно ее используют в банковских приложениях и в интернет-банках. Опция 5 — включите ее, она очень удобна. Когда вы будете на любой странице набирать что либо на клавиатуре, у вас автоматически включится поиск с набранными словами. Часто, быстрее бывает что либо набрать и найти, чем искать глазами на странице.
Опция 5 — включите ее, она очень удобна. Когда вы будете на любой странице набирать что либо на клавиатуре, у вас автоматически включится поиск с набранными словами. Часто, быстрее бывает что либо набрать и найти, чем искать глазами на странице.